Unlocking Efficiency and Innovation with Volt MX Go

Modernizing applications can be a daunting task, often demanding significant labor, time, and posing inherent risks. However, there’s a solution that promises to revolutionize this process: Volt MX Go. HCL has been hosting a number of deep-dive webinars and presentations to help users better understand what makes Volt MX stand out and also what improvements have been made from one installment to the next.
Volt MX Go was created to help extend and modernize Domino apps or the development of entirely new apps connected to the Domino backend. It enables you to use all the capabilities of Volt MX including creating native mobile apps, tablet, desktop and wearable apps while also bringing in the latest tech like AR and VR or AI chatbots.
It aims to simplify the app modernization process, allowing you to revamp applications swiftly and efficiently. It acknowledges the costs, time constraints, and risks associated with those kinds of projects.
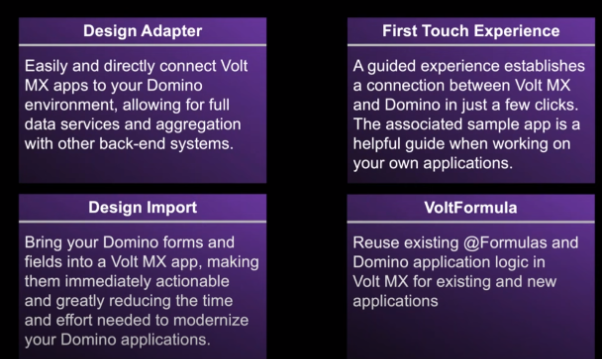
Here are the most important aspects brought by Volt MX Go 2.0

A Glimpse at the First Touch Experience
Volt MX Go ‘First Touch’ is an initial step into this powerful tool. It offers a guided setup, aiding users in understanding the platform. The simplified setup procedure and sample application serve as the perfect starting point for those new to Volt MX Go.
The sample app which comes with First Touch will help you see how to:
- Use Domino authentication and access controls
- Access data in a Domino database
- Create a single app for both web and mobile
You need to be careful at a number of things:
- First Touch requires that OAuth is configured for the Domino Rest API
- The FirstTouchRecipes.nsf must be available on the Domino Server.
If you use the Container Installs the setup will be automatic as part of creating the Domino container. For standalone installs you will need to perform these steps before you use First Touch.
If you would like to see First Touch into action, you can have a look at the webinar which hosted a great demo.
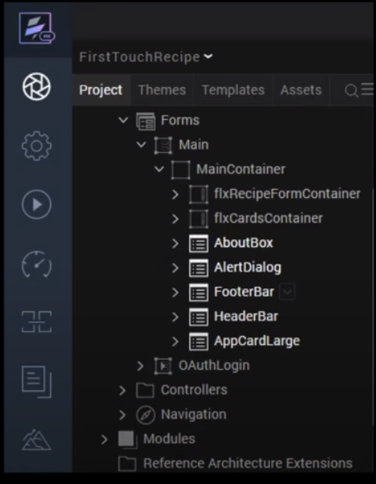
For a closer look at First Touch, here is a list of it’s forms:

The forms are used to gather data from the user, in the case of the sample app ingredients for a new recipe. Forms are also used to provide structure for the screens in the user interface and they often contain common Components that are used throughout First Touch like the HeaderBar and FooterBar components.
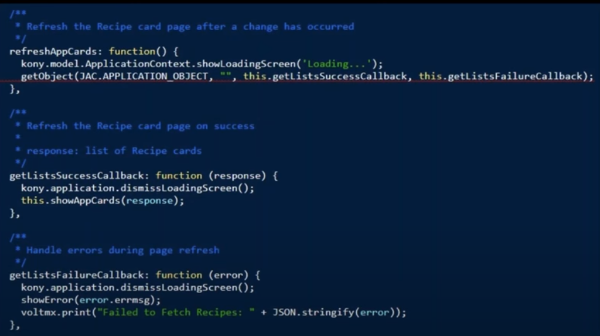
The Controllers contain methods that are associated with a particular Form. They allow the form to respond to the user actions, i.e clicking a button. One other thing they allow is First Touch’s use of the Domino Rest API interface to store and retrieve data from a Domino Database.

Here is a great overview of the important points about Domino REST API
- Open classic Notes development to contemporary standards
- Implement open standards
- OpenAPI
- OAuth
- JWT
- Extensibility
- Low barrier to entry
- Multiple use cases
- SPA (single page application)
- Application servers
- Volt MX
- Refine Domino’s security model
Domino REST API Features:
- Refine Access – Barbican
- Document modes defined by @ Formula
- Defines which items are visible and which are writable
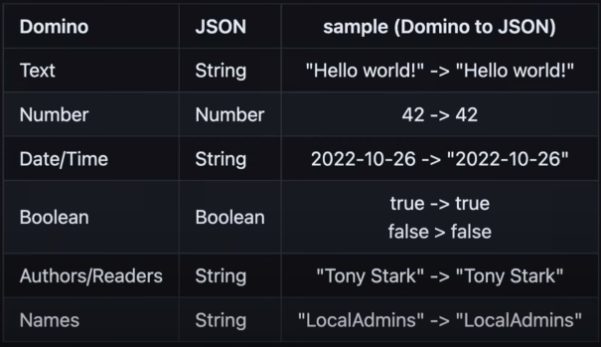
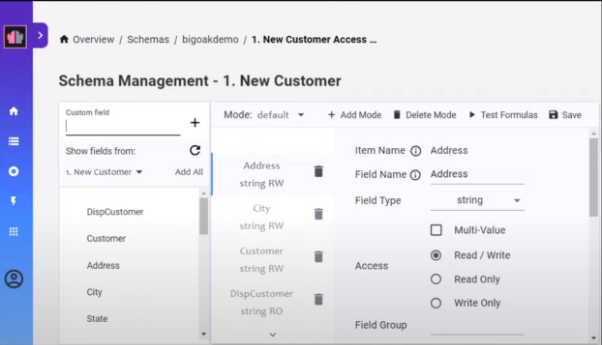
- Data Types

- Field Groups: in a Notes application you have multiple fields more often than not, which form a logical group. This can be confusing at times so the solution for this was Field Groups which makes it easier for properties to be associated with each other.

One great news is that the Domino REST API Admin will be open source and will be published on the HCL Open Source website.
Design Import is particularly important for companies that want to put their Domino apps in the Volt MX Go framework.
Here is what it does:
- Import Forms, Views, Fields from Domino
- Use the object services in Foundry for communication to Domino
- Use Volt MX widgets in your apps.

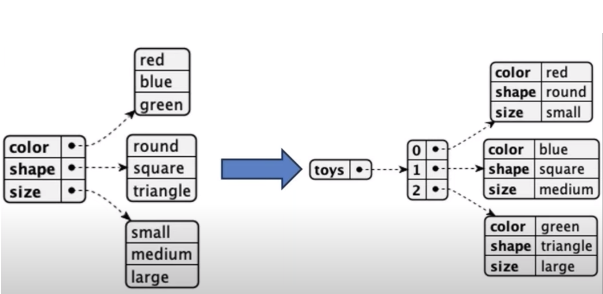
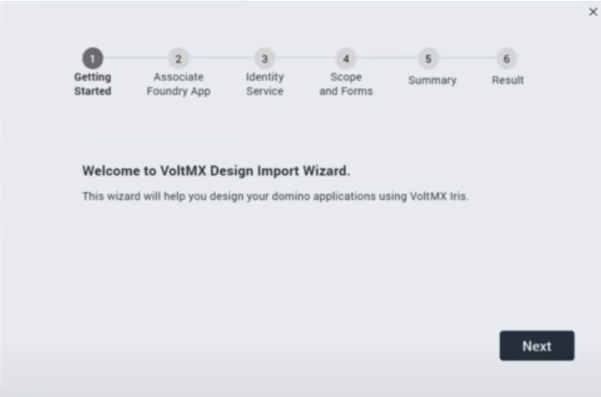
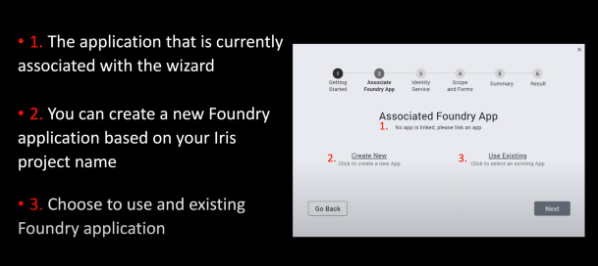
Here is how the flow looks like when working with Design Import:

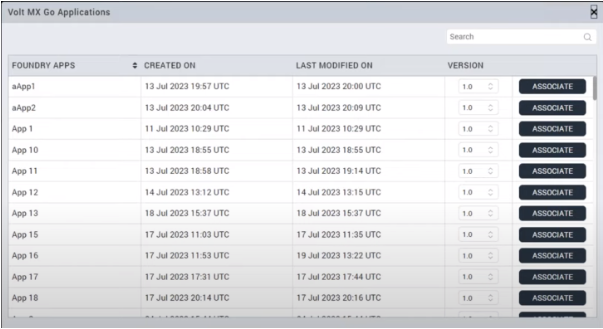
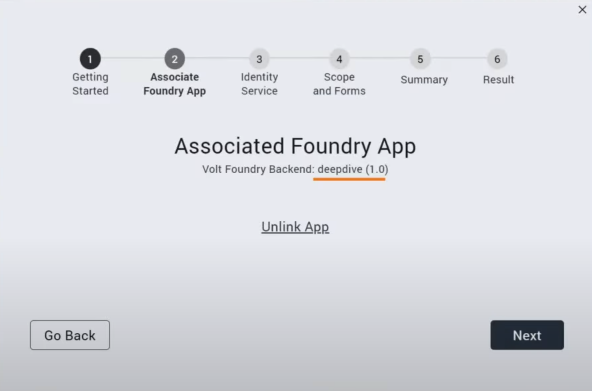
If you choose to use an existing app a list of apps available in Foundry will be displayed. You can associate or use these applications.

If you select to associate one of these apps to the wizard it will be displayed on the following panel:

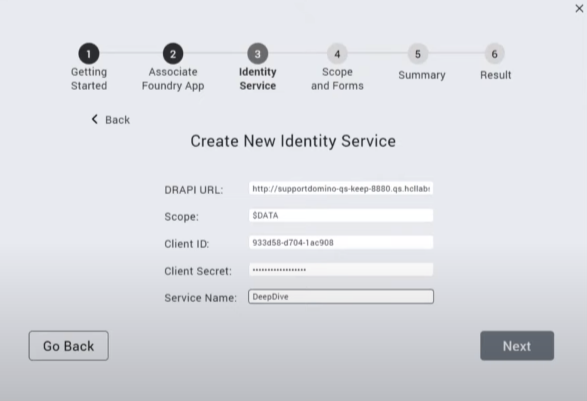
You can also choose a new application which will lead to you being prompted for the DRAPI URL, the scope (needs to be “DATA”), the client ID, and secret (obtained from the DRAPI admin UI), and a service name for the services that will be created on the Foundry server.

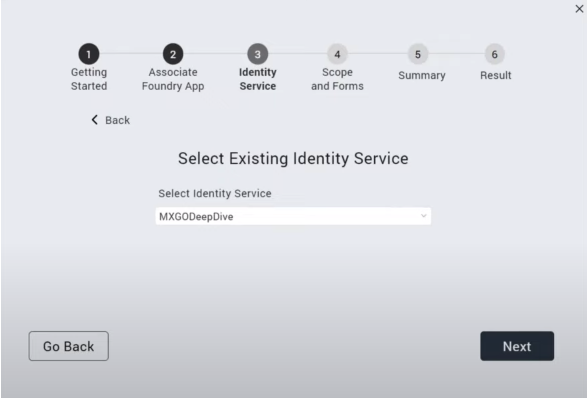
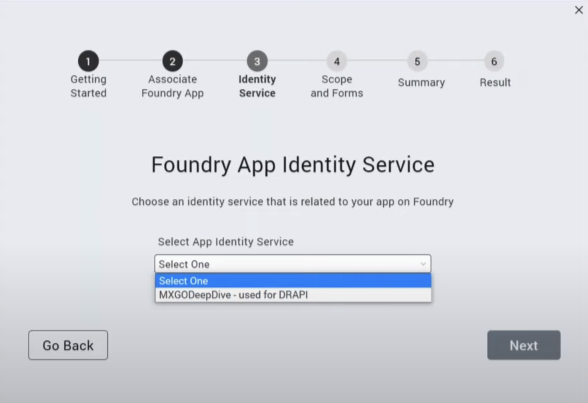
The next step will be selecting an existing Identity service. This needs to be residing on the Foundry server. This will be automatically created when a new application is generated in the wizard.

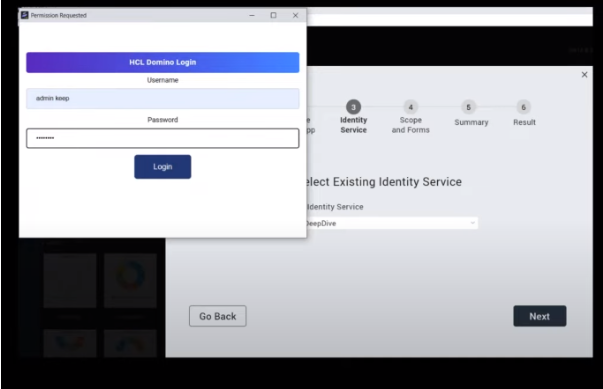
You will then need to authenticate via OAuth2 with your Domino REST API credentials.

Once this step is completed you will have to choose the identity service for the application to use when built.

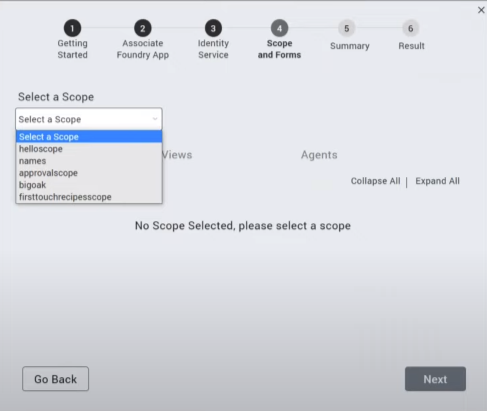
The next step will be selecting a scope that you want to import and then a query is sent to DRAPI for the items you have allotted in the schema.

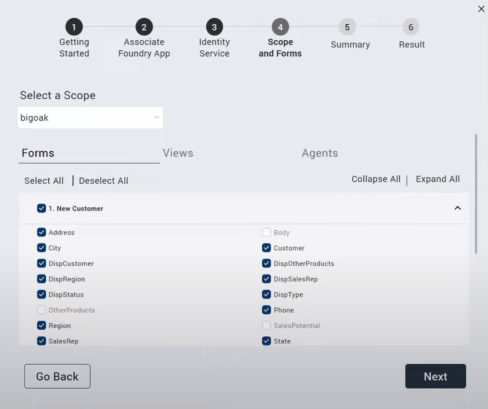
You will then be presented with the results for what has been made available per the DRAPI Schema. The user can now select or deselect what is desired to be imported into the Volt MX Go app

The fields, forms and views are governed by the DRAPI Schema settings. You can select here which forms, fields, views you would like to use in this particular viewpoint:

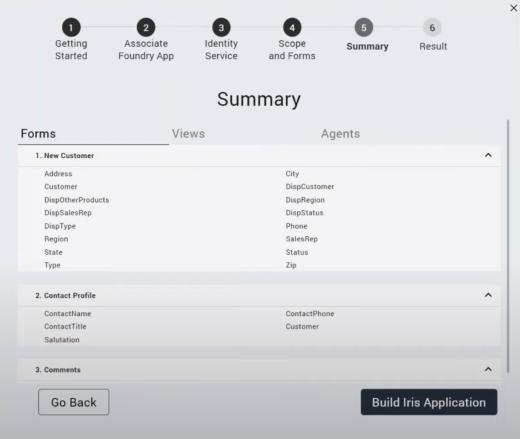
Once this step is completed, a summary panel will be displayed with the User selections.

When the “Build Iris Application” button is pressed the wizard builds the construct of the Foundry object service and packages this into a deliverable that is uploaded and imported into Foundry per the user’s input in the panels.
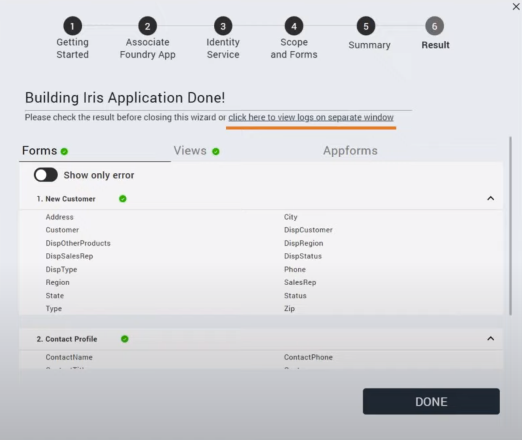
Once the application is completed the user is presented with a confirmation panel where a synopsis of what was just built is displayed. The user can select to see the results in a separate screen for analysis.

This wizard not only brings in the forms and views from the application in Domino but also creates a few forms that are used in the Volt MX Go application.
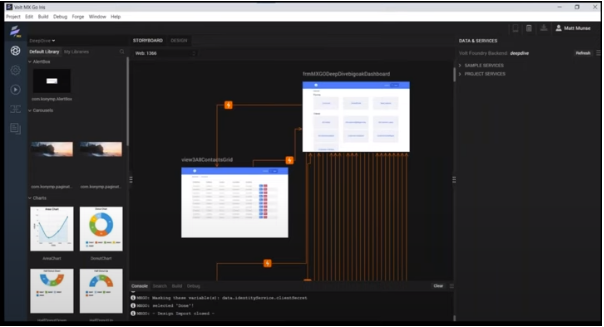
When you close the wizard you will see the storyboard of the generated app:

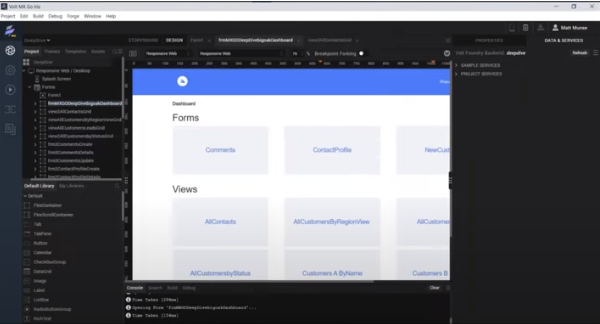
And also you get a design view:

From this point you can adjust your app and finalize it.
HCL is continuing the webinar series on Volt MX so make sure you register for the next one. So, there you have it!
Volt MX Go is like your personal wizard for upgrading apps. Seriously, it’s all about efficiency and effectiveness in modernizing applications. Imagine having these cool features and the ability to blend seamlessly with other tools. Dive in, try out the ‘First Touch,’ and uncover the incredible power of Volt MX Go all on your own. Happy exploring!
The post Unlocking Efficiency and Innovation with Volt MX Go appeared first on Prominic.NET.
