Building a healthy app for mHealth. – Center for Health Technology & Innovation

Building a healthy app for mHealth.
(a tutorial, of sorts)
Mobile technology and health care are coming together to create amazing new products, services and solutions. Some are saving lives. Some are creating efficiencies. All are changing the face of health care today.
But for all the innovation coming to market, there’s still more to be done. Across universities, hospitals, board rooms and marketing departments – there are ideas that could push mHealth forward – but for a wide variety reasons – they haven’t found their way from the back of a napkin to the App Store.
As someone who’s overseen the design and development of hundreds of mobile applications, I know first hand why many apps never get started: it’s daunting.
Apps can be incredibly easy to use – but the thought of creating one from scratch can be very intimidating.
Where do you even begin?
Well, in the interest of demystifying the process and sparking innovation, I’d like to share a little of what I’ve learned, operating at the cutting edge of mobile development for the last decade since I cofounded MEDL.
Who’s MEDL? We’ve built a process that builds great apps. MEDL apps have been downloaded tens of millions of times and generated billions upon billions of user interactions, social media engagements and experiences. We’ve built for names like Medtronic, Kaiser Permanente and UCLA Medical Center – as well as for names like Disney, Universal Pictures and Marlee Matlin.
A few MEDL apps have reached #1 on the Apple App Store.
Step one. Have an idea.
All great app ideas seem to be born out of a story. Because it’s easier to talk about this in the concrete, I’ll use an example to make the process easier to follow along.
In speaking with a physician from the American Heart Association, I learned that one of the most important factors that can impact a heart attack patient’s chance of having a second heart attack is how closely they follow their prescribed exercise regimen for the first 3-6 months. Which can be a big challenge for a lot of patients.
I had just come from a panel in which I suggested the biggest impact of Pokemon was still to come (this was just as the initial Pokemon fever was tapering off) and that the gaming mechanic of walking around to collect things had much larger implications.
So it hit me. What if we built an app for heart attack survivors to get their prescribed exercise by walking around and picking up digital items from a map?
My Heart Walk was born.
Step two. Define your product in one sentence.
App Name is for __(who?)___ to ___(do what?)___ using ___(what functionality?)___.
It sounds incredibly simple.
Especially when you consider that most of the apps you use every day fit neatly into the above structure. But it’s more difficult – and more important – than you think. The reason your favorite apps became your favorites is likely because they’ve developed a focused set of features to serve a specific set of needs for a clearly defined group of people.
If you don’t take this step, scope creep can set it. And scope creep kills technology.
You’re about to build a multifaceted product that requires a multidisciplinary team. It’s very important that everyone on the team understands what you’re going for from the outset.
My Heart Walk is for people recovering from a heart attack to improve their life expectancy and follow their prescribed exercise regimen using “Pokemon style” geo-gaming and digital rewards that encourage users to walk specific distances.
Step three. Create a functional spec.
Next up: create a list of the functionality and features your app is going to deliver.
And while it’s okay to inject a bit of blue-sky dreaming of what your app may some day become, this step is really about identifying the core feature set. In software, we call this an MVP or minimally viable product. What are the most basic set of functions needed to bring a product to market?
Sometimes, features and functions can be hard to articulate.
Most engineers take specifications incredibly literally. Most non-engineers are not trained in technical writing and have difficulty providing engineers the clear direction they need.
To solve for this, someone really smart came up with the system of “user stories.” User stories allow non-techies to communicate with techies – and they’re easy to write.
“As a user, I’d like to be able to _______.”
Here are some of the user stories for My Heart Walk.
• As a user, I’d like the app to recommend a walking regimen tailored to my specific recovery plan.
• As a user, I’d like the app to create a walking path in my own neighborhood and track me as I go on the walk so that it’s incredibly easy for me to follow my regimen.
• As a user, I’d like it if the map showed me optional paths I can take through my neighborhood in order to achieve the prescribed distance.
• As a user, I’d like the app to give me digital rewards that I can earn for completing my regimen.
• As a user, I’d like it if the rewards showed up in different places along my walk, so as I walked, I continued to collect rewards.
• As a user, I’d like the app to create a summary report that I can share with my physician during my follow up visits.
• As a user, I’d like to be able to share with friends and family when I achieve milestones in my regimen.
• As a user, I’d like to pair my Apple Watch to the app so that it can monitor my heart rate during exercise.
You can also add introduce different kinds of users who may have different goals for the technology. For instance:
• As a physician user, I’d like to be able to review my patient’s progress remotely.
• As a physician user, I’d like to be able to make adjustments to the regimen assigned to patients under my care.
• As an administrator of the system, I’d like to be able to send a $10 Gift Card to everyone who reaches their exercise goal for the month.
Once you’ve built your master list, go back and ask yourself, “What is needed for the MVP – and what can be postponed for version 2.0?”
Good software will continue to evolve and grow. So you don’t need to get it all done in the first version. It’s almost always better to start small and build.
Step four. Source your data. (the wonderful world of APIs)
Almost every application requires an external data source.
Geo data. User data. Health data. Restaurant and movie review data. Weather data. Pricing data. Insurance data. And so on. You get the point.
Many times, that data will be available through an API or Application Program Interface. In the simplest definition, the APIs is a somewhat magical layer of technology which allow platforms to speak to one another.
Your social media app talks to your ride sharing app through an API. The weather data in your running app is powered by an API. The data that goes from your hospital’s medication management technology through to your Electronic Health Record flows through an API.
Here are a few examples of what we’ll need for My Heart Walk.
Geo-data.
We need to display the user their position on an accurate localized map.
We need to be able to calculate the distance of a walkable path around their location.
We need to know what kinds of obstacles and landmarks exist in the immediate area – so that we don’t try to walk a user across a highway or through a lake – just to pick up an achievement.
Geo-data is readily available. Google, Apple and several others provide geo data in real time. Even better, many of these geo-APIs and services are free – which helps when building a new app that doesn’t yet have a revenue source.
User-data.
We need to learn about the people using our app.
Many apps use Facebook’s services to create a frictionless login process and a user profile that’s pre-populated with key data. Although users of this app may not be comfortable logging in to this app via Facebook.
Alternatively, we may look to gather user data directly from their healthcare provider. As an example, if My Heart Walk were being built in collaboration with a hospital who used Epic for their EHR, we could access a wealth of relevant health data directly through the Epic Portal. Epic is helping lead the industry forward in my opinion by creating a series of APIs which allow technology platforms access to patient data though secure channels.
In this case, we’ll most likely collect the user data ourselves. We’ll create a custom log-in process that allows the user to give us exactly the information we’d need to prescribe the appropriate walking regimen.
Health data.
We’ll need to be able to create a prescribed health regimen which can map to a variety of patients at various phases of their recovery.
Fortunately, this leads back to my initial conversation with the physician from the American Heart Association.
The American Heart Association has amassed a treasure trove of data from hospitals and healthcare organizations over the last several decades – and they are now working to digitize much of this valuable data for integration across various technology platforms. This data includes guidelines and recommendations for a wide variety of heart attack and stroke related concerns – such as the data for post-heart attack patients to determine the ideal amount of exercise to avoid another heart attack.
Step five. Build a map.
It’s time to create a wireframe to bring the user experience to life.
The point here is to build agreement on how your app flows before you start coding.
It’s very easy to change the user experience when it’s on a white board. It’s very difficult once the app has been built.
When we build wireframes we tend to start from the primary home screen of the application and work out in the different directions. We don’t worry so much about the graphics or the look and feel. We use this process to figure out which functions should appear on which screens and how they should link together.
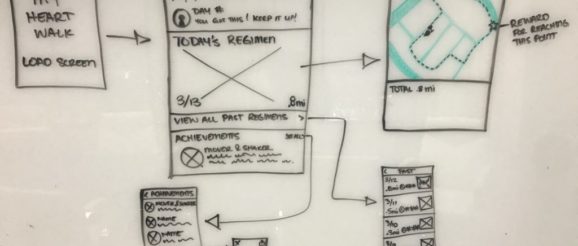
For example, a wireframe for this application may start like this…
As your product takes shape – new questions and answers will arise. For instance, after an initial review of the wireframe above, we asked:
What if a person walks too fast or too slow? Can the app inform them?
Would a user want to share their achievements via social media?
Given that this is such a risky period for a second heart attack, shouldn’t the app have a “Dial 911” button readily accessible?
Those questions lead to further refinements in the wireframe…
And so on.
For us, wire framing is a multi-stage process that involves engineering, design and production and in which we’d go from the drawings above – to something that looks like this:
Step six. Time to talk tech.
Unless you’d also like to take night classes to learn how to write code, at some point you are going to need to bring in a technology partner to manage the engineering, interface design, QA, and so on.
In broad strokes, you have a few options. Not all developers fall neatly into these exact categories and specifications. But this is a good general guideline.
Step seven. Pick a development framework. (iOS and Android and Mobile Web, Oh My!)
When it comes time to decide what language and platform to build on, you really should have a development partner or lead engineer helping to make those decisions. Here are some high level considerations to help you understand your options between the various choices and options.
Native iOS Development: Apple has created a robust and powerful set of tools for building software on their platform. And because Apple maintains rigid product specification controls across its product line – when you create an app for Apple – you can have a high level of confidence that your product is going to be experienced similarly by all of your users – across the growing variety of iPads and iPhones.
Native development is excellent when you want to tap into and utilize the native functionality of the device, such as the camera, accelerometer, magnetometer, geo location and the native Health Kit integration options which Apple provides.
Many developers and companies choose to develop for iOS first – because historically the user base has been larger and more uniform.
Native Android Development: Many people are surprised to learn that developing an app for iOS and Android simultaneously can require twice the effort and cost twice as much. That’s because Android apps are coded in a completely different language. Android development can sometimes be more expensive than Apple – because there are so many manufacturers of Android devices – and users aren’t always on the very latest operating systems.
Having said that, Android device sales now outpace iPhone sales and the advances in the Android operating systems have made the iOS vs. Android discussion more complex.
And because Android is an open development environment without many of the limitations of the iOS ecosystem – some would argue it’s the better space for innovation and experimentation.
Regardless of whether you pick native Android or iOS to start – we would typically advise starting with one or the other. Building two platforms simultaneously may sound more efficient – and sometimes it can be. But when you’re innovating from the ground up – it’s often more efficient to deal with the peculiarities and opportunities of one market to start. And then, once you work out the kinks, try adding a second platform.
Mobile Web: Today, a user accessing the web via mobile may often feel like they are using an application – when in reality they are simple accessing a website that’s been optimized for mobile. Developing mobile optimized websites can be much less expensive than developing custom applications. They can also be less expensive to maintain – and they can operate across multiple devices such as iOS, Android, Windows and so on – without costing two to three times as much.
On the flip side, Mobile Websites can not perform the same functions as mobile apps. And in many cases, the experience of a mobile website will pale compared to a mobile app.
Mobile websites can not actively engage the native functions such as the camera or the accelerometer as seamlessly.
They also require a live web connection in order to operate. It’s true that some data can be stored in the cache – but for the most part, when a mobile website loses internet connection, it loses functionality.
Development Frameworks: There are certain development frameworks that speed development and allow (ideally) an engineer to create native functioning mobile applications across iOS and Android with a single common code base.
Until recently, it’s been our company’s strong opinion that development frameworks are too limiting, prone to bugs, and too inflexible to be used for production level quality development. However, in the last year the React Native framework has made great strides and today, we have been recommending React Native for many of our commercial scale applications.
Applications built in React Native are ideally tailored to iOS or Android for initial deployment, and then they can be optimized for the second platform with a small amount of additional work. For instance, while it might be 2X to build an Android version of a fully native application, it may only be an additional 25% to build an Android version of an iOS app built in React.
Having said that, working in any development framework puts you at risk of being beholden to the framework developer to maintain and update their code base to stay current with the latest changes at the operating system level. If their framework falls behind or runs into issues – they can impact your product directly. You also need to make sure that the framework you’re using has been licensed for your particular usage. For instance, some open source frameworks don’t allow you to charge for the apps you build with them.
White Label Platforms: In certain cases, the thing you want to build has been built before. There are software developers who license their White Label solutions for new uses.
For instance, if you’re looking for a framework to publish an e-magazine or if you’re looking for a tool to handle appointment booking for a speciality office – there may well be a framework that’s already been developed which you can license and customize for a much smaller fee.
Step eight. Create urgency. Software needs a deadline.
In the medical industry, it’s very normal for research studies and new projects to require years for completion. In the software industry, a several year timeline is a recipe for a project that will never be completed. (scope creep kills technology)
Mobile engineering and the ecosystem are evolving at a rapid pace. If you’re going to step into this world, you’ll need to create pressure for your project to finish. If you’re doing a project that doesn’t have a hard deadline, create one. And hold everyone to it.
Step nine. Find partners. (Don’t be afraid to share, share, share)
Innovators often feel that their ideas need to protected and sheltered and hidden from view until fully baked. The fear is that someone will steal the idea and rush to market beating you with your own idea.
That’s not my experience. Taking a concept from idea through to fruition is not an easy task. It requires focus and passion and lots of hard work. I’ve been pitched thousands of ideas over the last decade. Many of them under the secrecy of an NDA. And I can say with certainty, I’ve never seen an idea stolen and developed by someone other than the creator. But I have seen many ideas never make it past the idea stage because the creators were reluctant to reach out for partners.
Even the best of ideas can be made better through partnership and collaboration. My Heart Walk is no exception. We are still in the early phases of development for this one and there’s certainly room at the table for co-collaborators.
Step ten. Launch. Fail. Learn. Improve. Repeat.
Despite the best planning and process – it can be difficult to get any product perfect on the first go round. Often times challenges that are invisible with 100 users become obvious with 100,000. Issues that arise only .0001% of the time can become frequent when you’ve got millions of active users.
Software development is also incredibly fluid. Products on the market change all the time. Once upon a time, a software update required the user base to install a new disk – or download a new file. Today, apps update automatically. Many times as a user, you’re not even aware that an app has been updated until you use it and realize it’s performing differently.
So resist the urge to tinker for too long. It’s far more beneficial to get a product to the market, and into the hands of potential end users – than it is to forever modify and update in a lab before sharing.
If you’re not sure, share it. Let people know it’s a “beta”. Get feedback. See how it works for the users. If you follow the MVP philosophy, you’re almost intentionally leaving features out of the initial release. So keep an ear to the users to hear what they think is missing, or could be better. Or what features they love so much that you’d like to invest in making them better.
Developing and launching an app isn’t the end – so much as it’s the beginning. And you should be ready to embrace the process. Because it can be quite an adventure.
Author: Dave Swartz
